とりあえずHTML&CSS&JSを触るための環境構築

とりあえずHTML,CSS,JSをはじめて触るための環境構築です。
この環境構築だけではPHPやNodeは動きません!!
ブラウザ、デザインツール、コードエディタ(ちょっとだけ拡張機能)で行きます。
目次
【ブラウザ】GoogleChromeのダウンロード・インストール
インターネットを閲覧するインターネットブラウザには、SafariとかEdgeとかOperaとかたくさん種類がありますが、普及率も一番高く、一番サイトも動き、開発者にも優しいGoogleChromeをおすすめします。
MacもWindowsもLinux系一部でも動くので統一できて何かと助かります。
宗教上の理由でGoogle Chromeは使えないならやむを得ないですが…
ダウンロードはこちら https://www.google.com/chrome/

ダウンロードしたファイルを開いてインストールしちゃってください。
【デザインツール】Figmaのアカウント作成
Figmaはwebデザインにすごく便利なツールで、ソフトウェアなしでブラウザ上で動きます。
学生メールアドレスだと有料会員部分の機能も使えますが、無くても生きていけるので、普通に普段使うメールアドレスかGoogleログインでいいんじゃないかなと思います。
https://www.figma.com/

このサイト右上の「Sign up」よりアカウント作っちゃってください!
【コードエディタ】VSCodeのダウンロード
コードエディタも宗派がありますが、無料かつ軽く高機能なVSCodeをおすすめします。
VScode(Visual Studio Code)はMicrosoft社のソフトウェアなので安心?ですが、Visual Studioとは別物なのでご注意ください!!
紫色のリボンじゃなくて、水色のリボンっぽいロゴの方です。
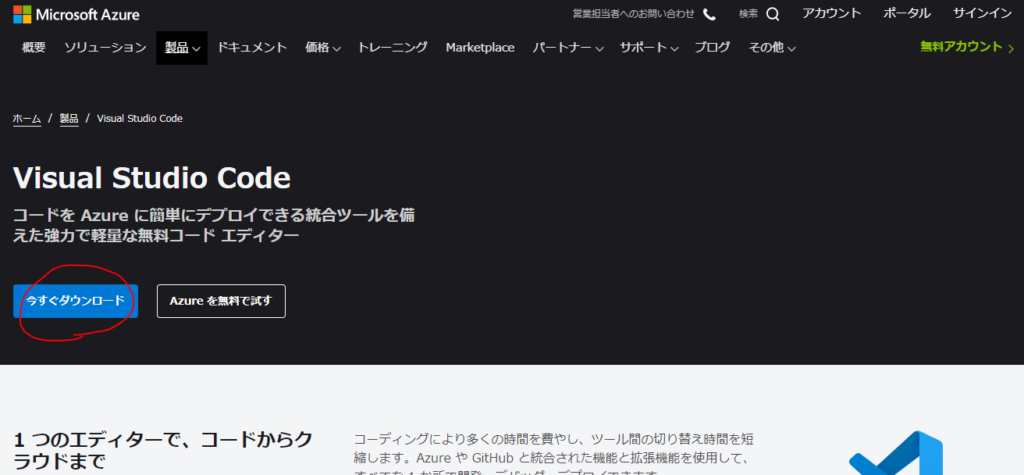
ダウンロードはこちら https://azure.microsoft.com/ja-jp/products/visual-studio-code/

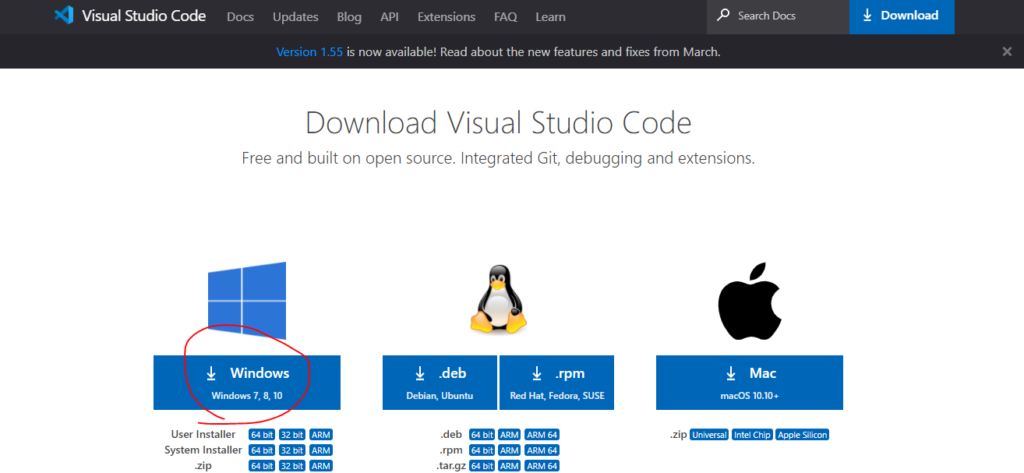
画像の「今すぐダウンロード」を押すとOSを選ぶ場面に飛びます。

お使いのOSにあったものをお選びください。Windows10なら左の赤丸です。押すとダウンロード開始されます。
VSCodeのインストール
Windowsでの導入方法のみ紹介します。Mac系持ってないんです!!ごめんなさい!!!Macの方はご自身で調べてください……
さて、インストールされたファイルをクリックして開きます。

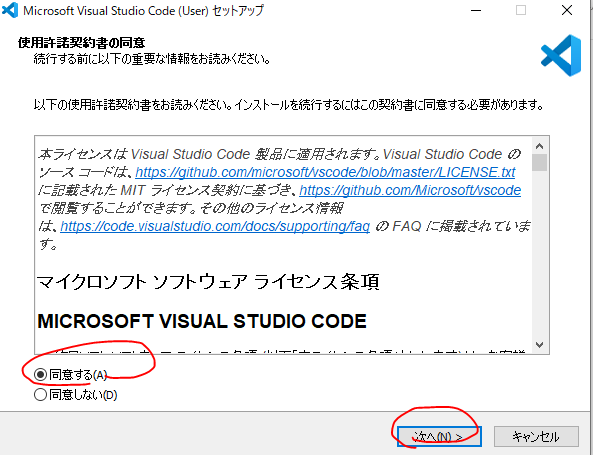
「同意する」押して次へ

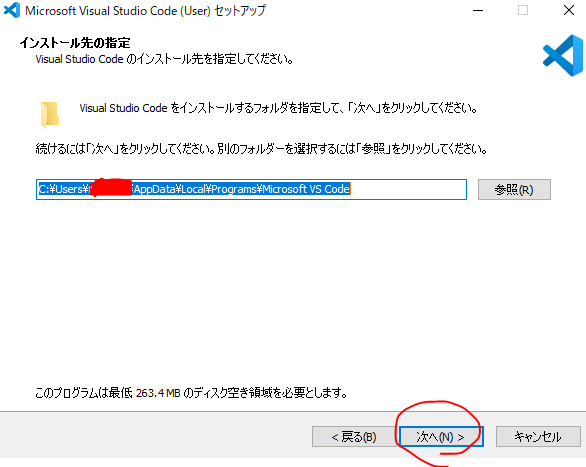
特にこだわりなければそのまま次へ

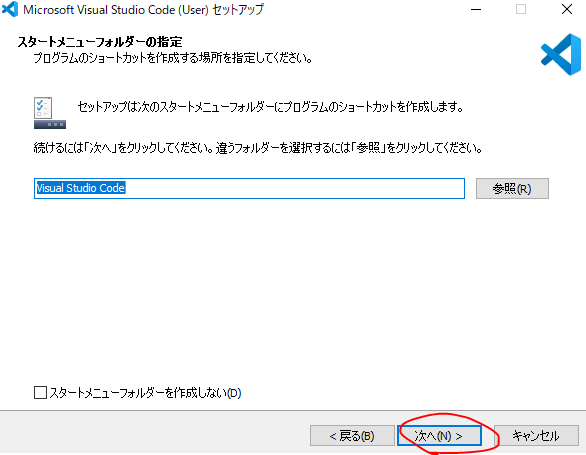
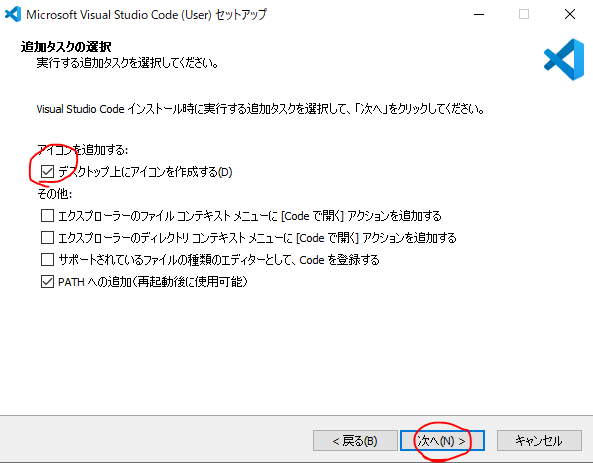
ここもこだわりなければそのまま次へ

「デスクトップ上にアイコンを作成する」をチェックつけておいたほうが便利かと思います。
別にいらないよって人はチェックつけずそのまま次へ
インストールを押すと、インストールがはじまります。
しばしお待ちを。

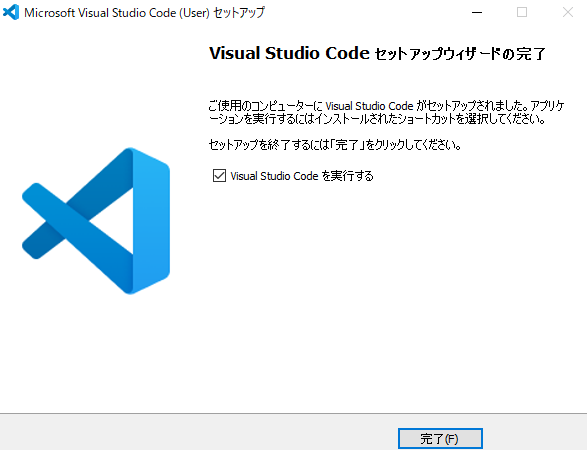
インストール完了です。完了を押すとVSCodeが開きます。
VScode拡張機能の導入
さて、VSCodeのインストールが終わったので、コードを書くことができるのですが、そのままではまだ少々使いにくいです。
そもそも日本語ですらないですもんね笑
なのでまずは日本語から…
日本語はデフォルトでは入っていないので、拡張機能を使います。
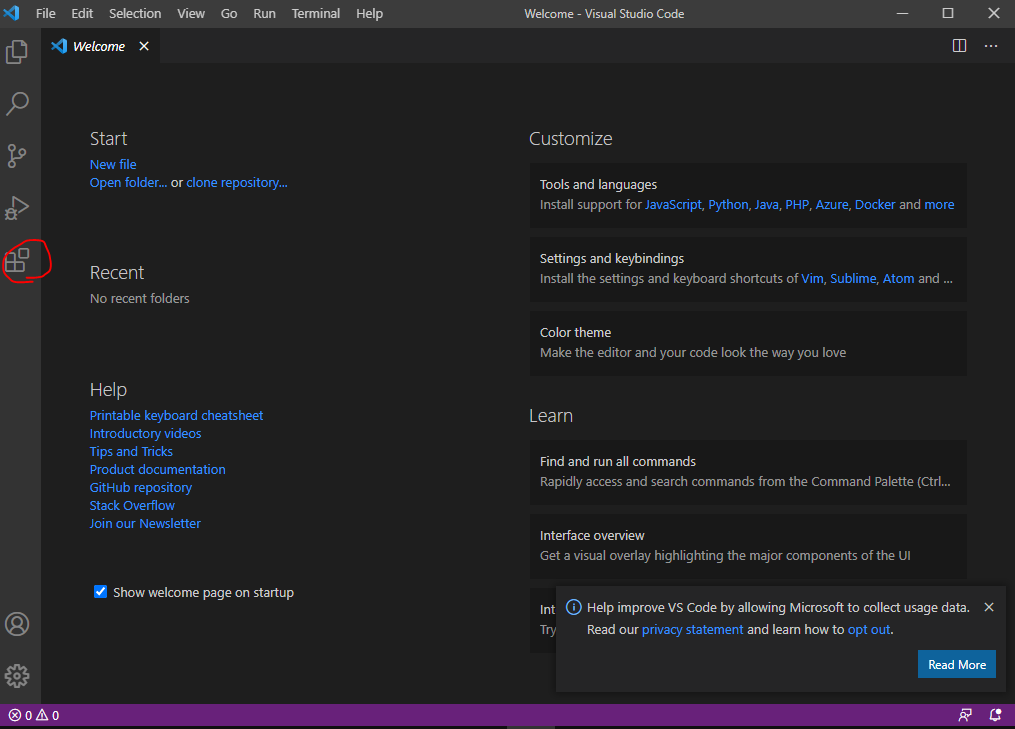
拡張機能は

ブロックみたいなところを押して、

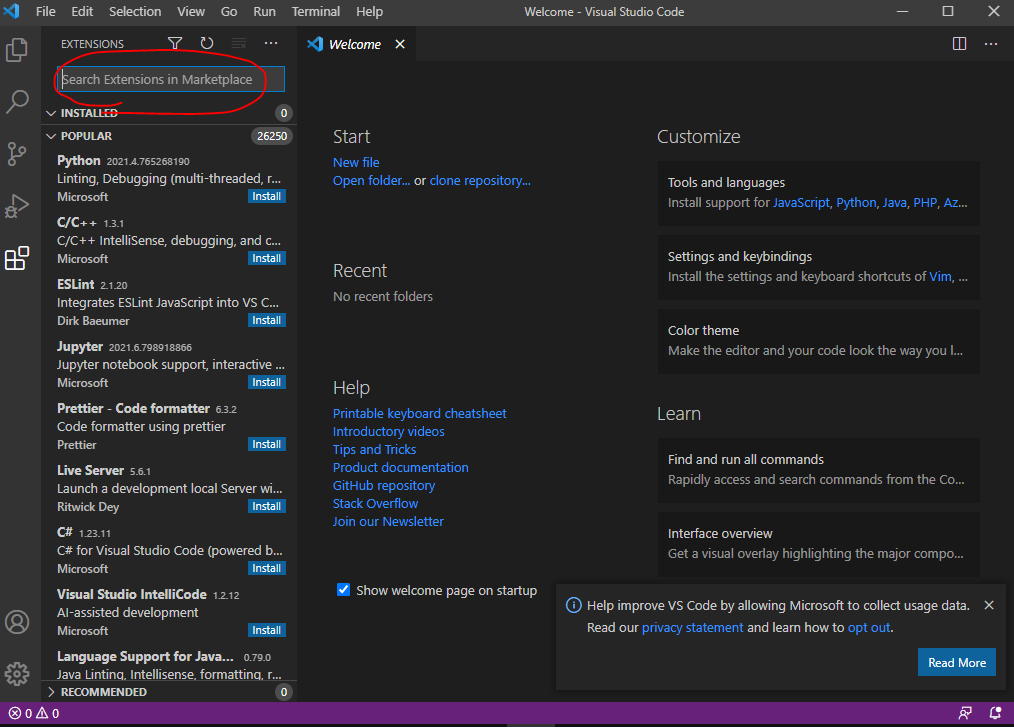
検索窓てきなところから検索して拡張機能を検索して追加できます。
日本語にする「Japanese Language Pack for Visual Studio Code」
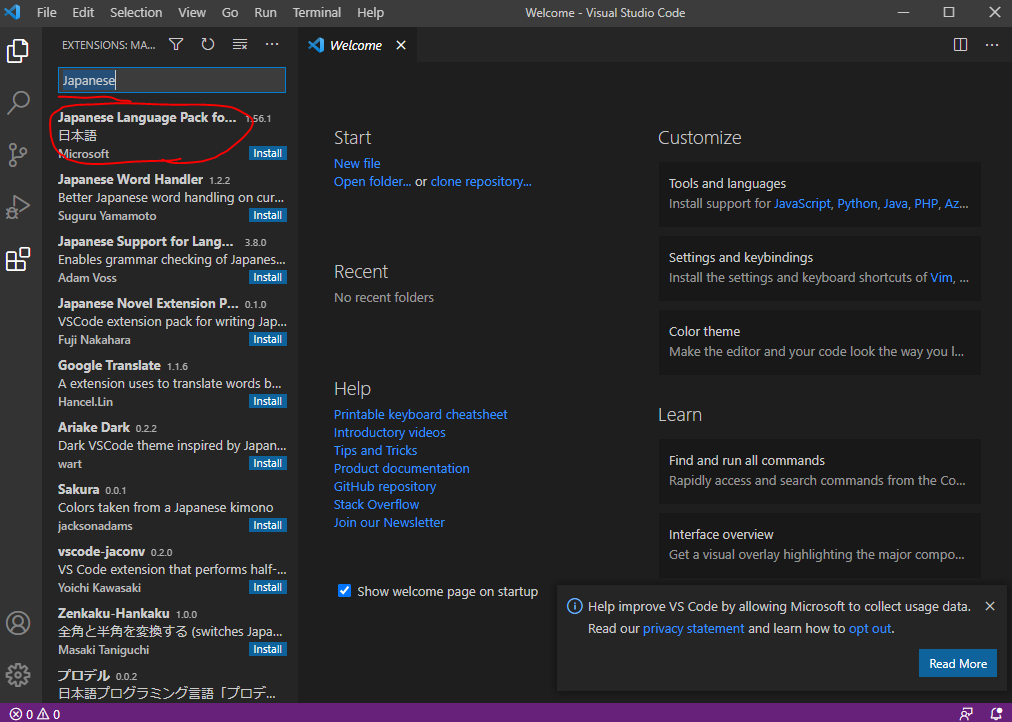
先程お伝えした検索窓にJapaneseと打って一番上に出てくる「Japanese Language Pack for Visual Studio Code」をクリックしてください。

クリックすると

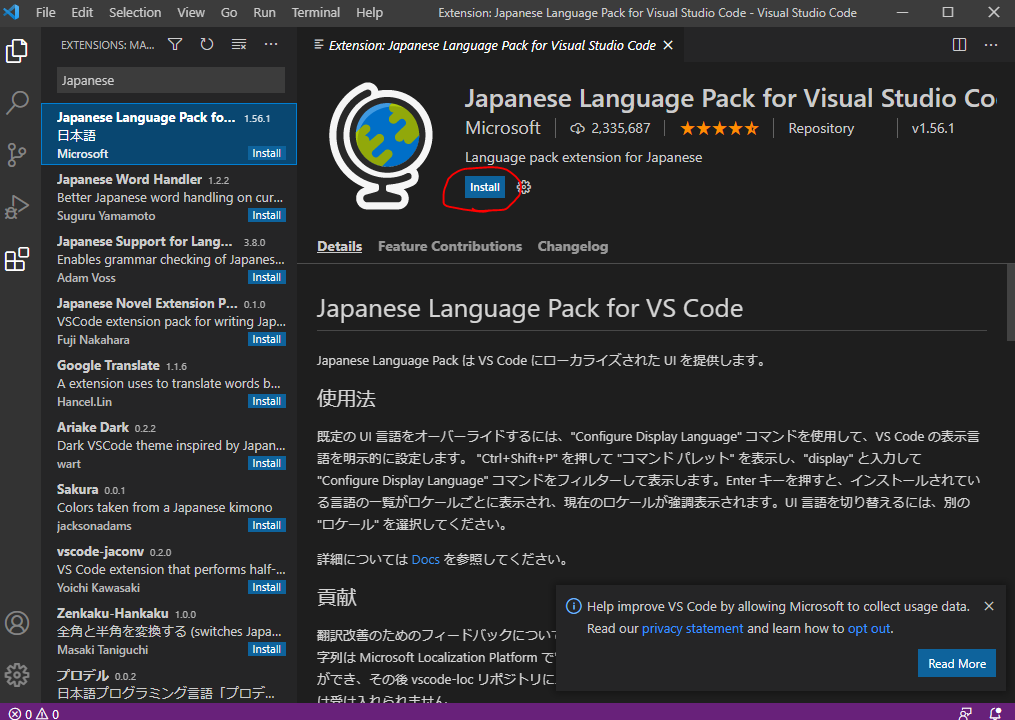
説明が出てくるので、ロゴ右にある「Install」をクリックしちゃってください。
しばらくすると

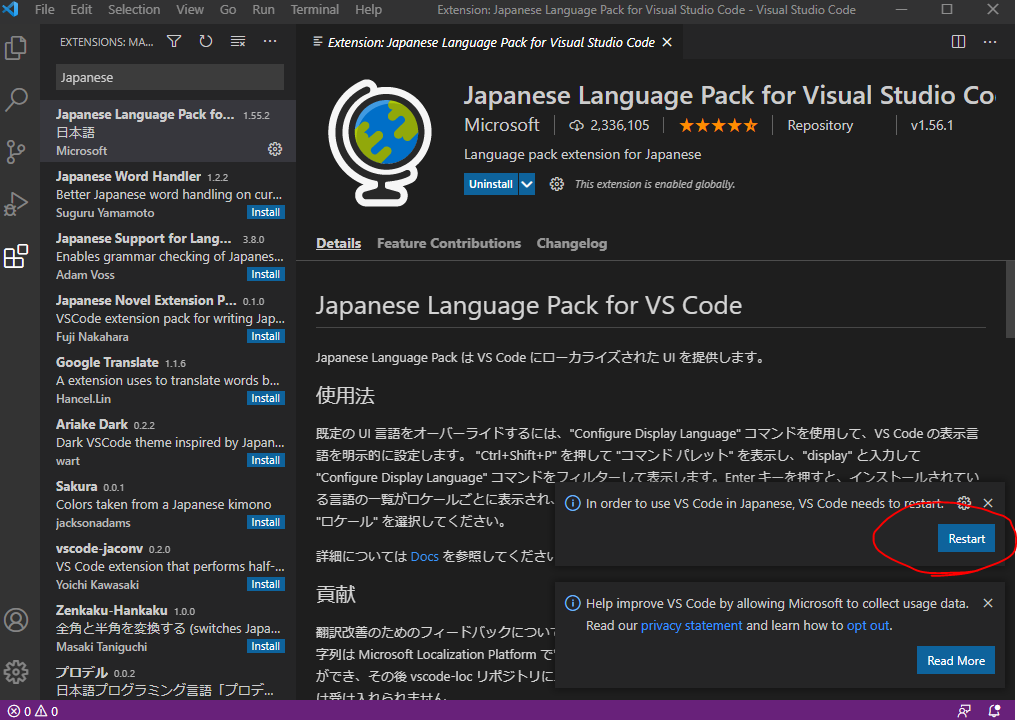
右下になんか出てくるので、「Restart」押してください。
VSCodeが再起動されて日本語になります。やった。
全角スペースを可視化する「EvilInspector」
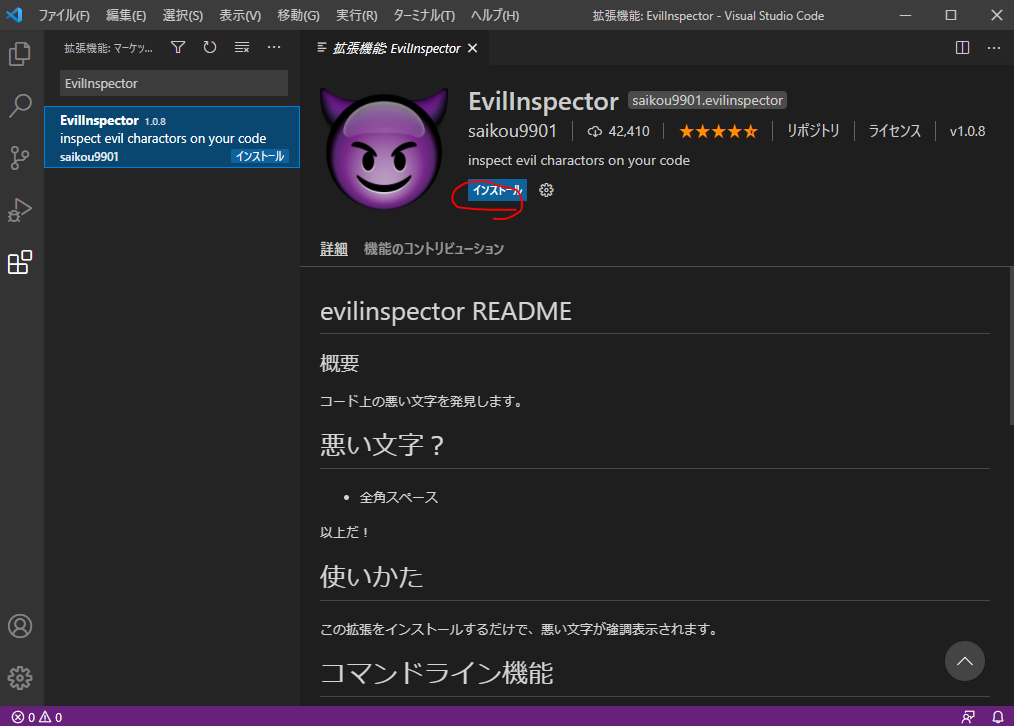
先程と同様にブロックみたいなところクリックして、検索窓から「EvilInspector」を入力してインストールしてください!
こちらを使うと全角スペースが目立って表示されます。
結構な頻度で「半角スペース」を「全角スペース」にしててエラーになるので事故防止に役立ちます。

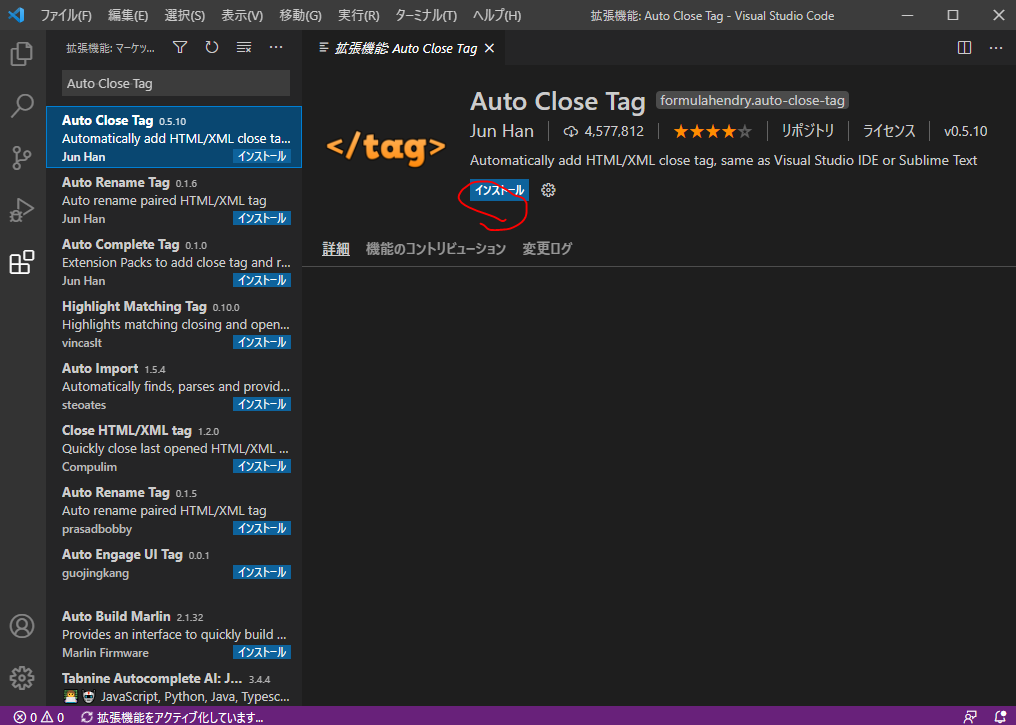
終わりのタグを付けてくれる「Auto Close Tag」
HTMLで活躍してくれる拡張機能です。
HTMLでは<p></p>みたいな感じで記述していくのですが、このタグ(<>)では一部を除いて</p>みたいな終了タグが必要なのですが、それを自動でつけてくれます。

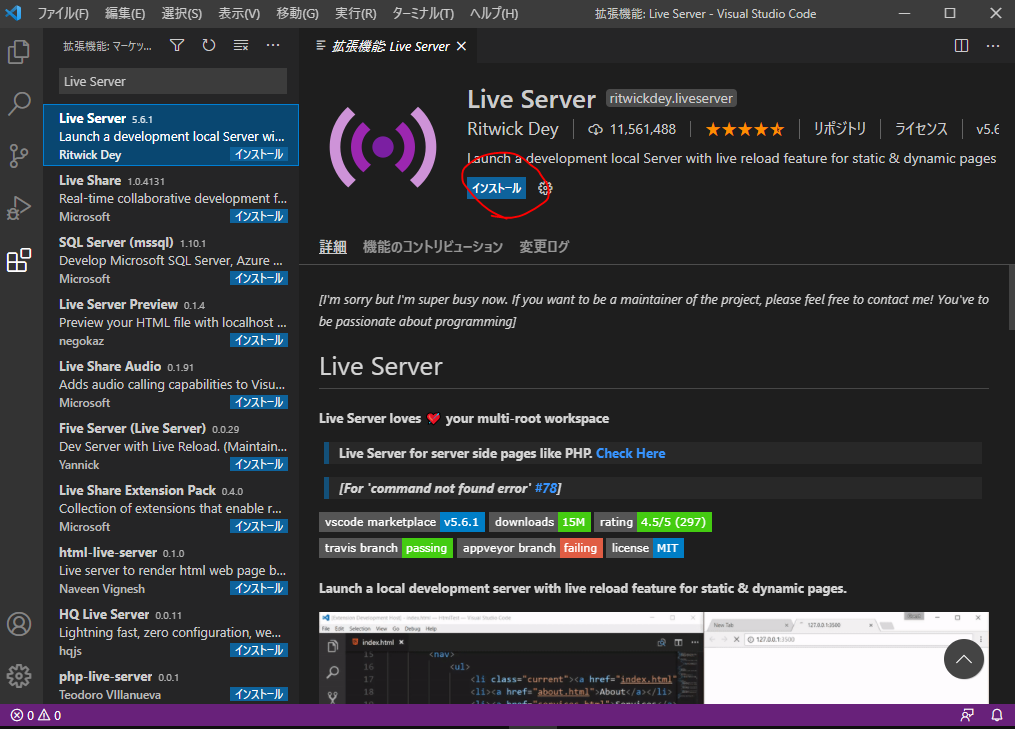
保存と同時に反映してくれる「Live Server」
VSCodeで書いたHTMLファイルをブラウザにドラッグアンドドロップでHTMLの表示はできるのですが、少々手間がかかります。さらに変更を保存したあとはブラウザ側で再読み込みが必要です。
それをボタン1つでやってくれるのが「Live Server」です。
HTMLやCSS,JSファイルを保存するたびに自動で再読み込みして表示してくれます。

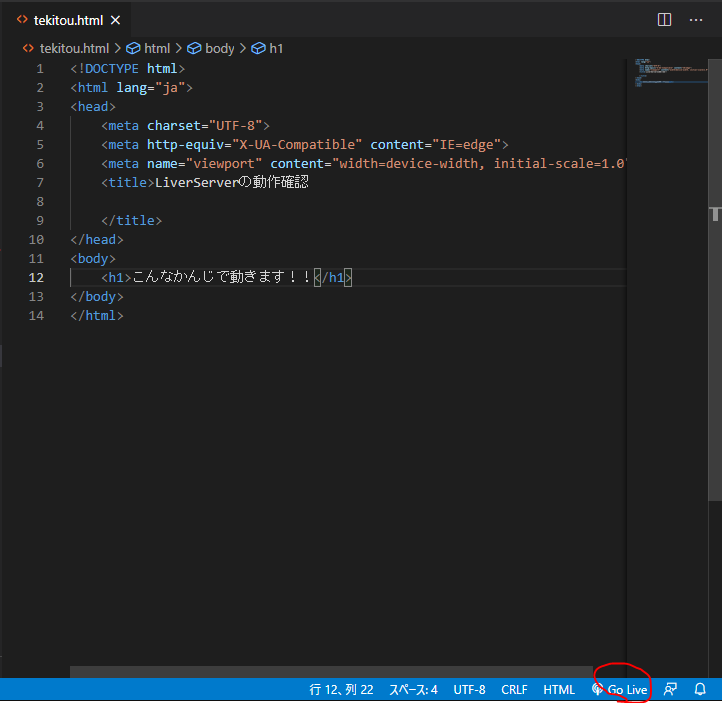
使い方としてはこの拡張機能をインストール後にVSCodeを一度閉じて改めて開いたあと、
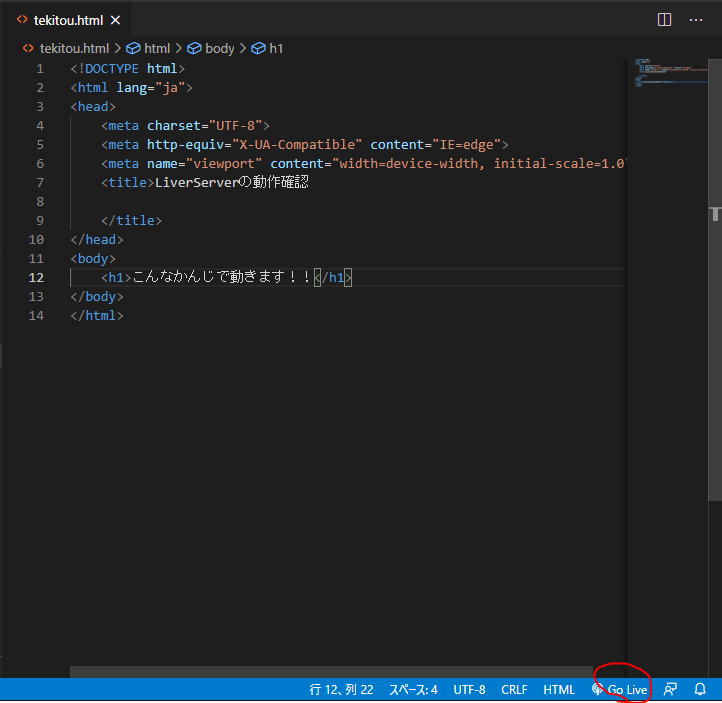
HTMLを書きます。

右下の「Go Live」を押すと

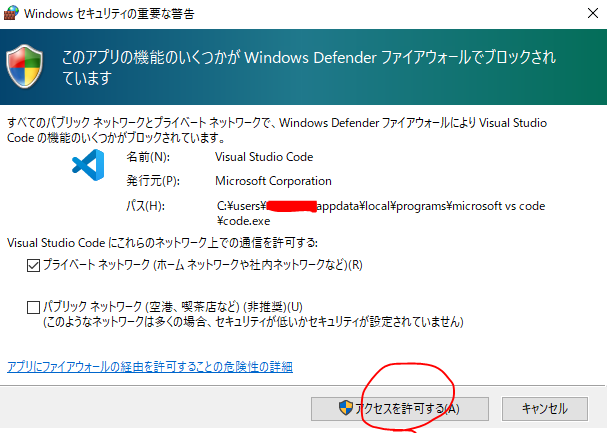
初回だけWindowsDefenderが出てくるので、「アクセスを許可する」をクリックすると、

ブラウザで新しいタブが開いて、表示されます!
終わり
とりあえず終わりです!