マウスにさわらないきもちをたいせつにしています。
vimキーバインドで脱マウスしようぜって話です。

こんにちは、うすゆきです。
最近新しいキーボードを買ったのですが、ホームポジションからマウスまでの距離が遠くなってしまいました。キーボードからマウスまでの移動には優に0.5秒はかかります。作業効率が悪すぎます。
これまでマウスをトラックボールにするなどの速度改善を図ってきましたが、そもそも問題はマウスを使っていることです。時代はCLIです。若者の深刻なシェル離れとは誰が言ったのでしょうか。
すべてのエディタをVimキーバインドへ
VSCodeだってPhpStormだってVisualStudioだって拡張機能やプラグインでVimキーバインドが使えます。
Vimキーバインドにすると、エディタの壁を超えて同じキー操作ができるため、マルチエディタエンジニアには大変に便利です。
しかし、Vimキーバインドが関与しない部分のキーがエディタにより違う問題は拭えず、例えばワークスペース内のファイルを検索するとき、VSCodeならctrl+pだし、PhpStormならshift+shiftだし、AstroNvimならspace+f+fだし……
この問題は極めて大きく、毎回使うときに
match editor {
Editor::VSCode => "ctrl+P",
Editor::PhpStorm => "shift+shift",
Editor::AstroNvim => "space+f+f",
} このmatch式を頭で実行しないといけないので、スループットが遅くなります。(しかもMacだとまた違う)
メインエディタをNeoVim(AstroNvim)に
趣味プログラミングを始めてから3年間、メインエディタはVSCodeで生きてきました。しかしVim拡張機能を入れたところで一部の操作でどうしてもマウスが必要になります。(要出典)
時代はVimです。紆余曲折を得てAsroNvim経由でNeoVimをメインエディタにすることにしました。
AstroNvimはNeoVimをIDEかのごとく使えるように事前にプラグインマシマシにしてくれたもので、あまりにも便利です。

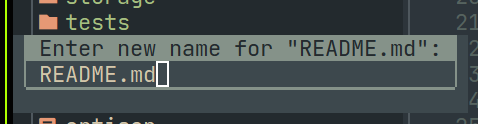
ファイル移動やファイル名の変更なども含めて、マウスを使わずに可能です。

プラグインの追加は必要ですが、copilotも使えます。
そしてLSP他多数の力を借りることで……

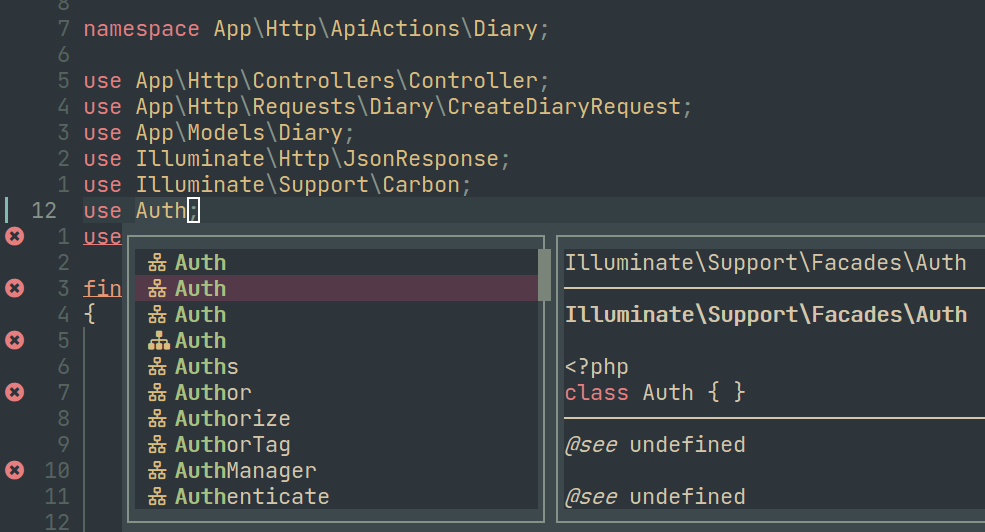
PHPのuse補完もバッチリです。

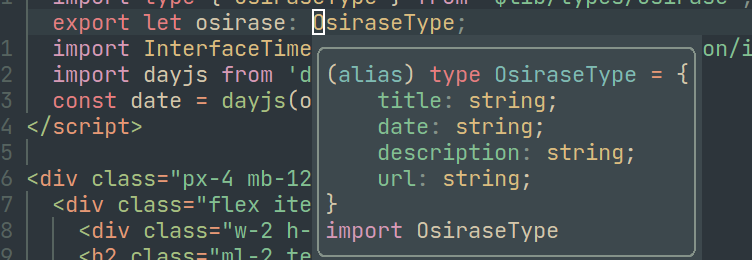
TSの型表示もバッチリです!

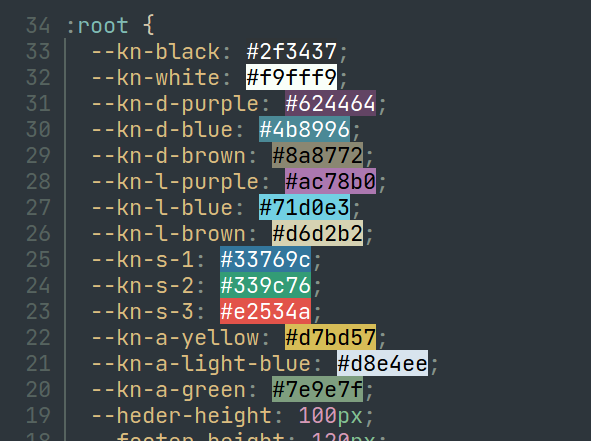
カラーコードの表示まで……!
format on saveもmethod jampも効きます。最&高。
ブラウザをVimiumで制御!
エディタをマウスの必要ない世界にできました。しかしalt + tabでブラウザに移動するとそこはマウスの世界です。夢の国です。
これまでマウスジェスチャーのChrome拡張を使っていましたが、店じまいです。時代はVimです。
Vimiumという拡張機能を使うと、Vimライクなキーバインドでブラウザを操作できます。リンクやボタンのあるページもfキーを押すだけでキーバインドを動的に振ってくれます。

Twitterのいいね押しすらもキーボードだけで可能です。

Notionのような相性最悪そうなページでも、本家Vimのようにiでインサートモードにしちゃえば通常通りの操作、escで抜ければVimiumキーバインドと意外にも不便なく使えます。(キーバインドが被って一部機能しなくなったりはありますが……)
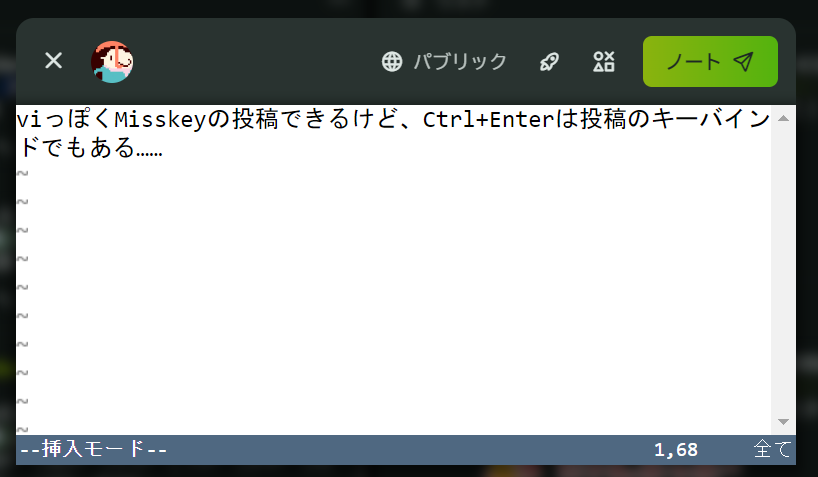
またwasaviを使うとtextareをCtrl+EnterでVimライクなモードにすることができます。

ただ昨今のWebサービスはtextareaを使わずに文字入力させる仕組みが多い上、Ctrl+Enterは保存や送信で割り当てられがちなので、悩ましいものです。
本物Vimとtextareaをローカホストでつなぐ拡張機能もあるみたいですが、まだそこまでのVimmerでは無いです。
ひとまずはメインをキーボード、やむを得ない時はマウスということで心を落ち着かせます。
OS操作もできる限り……!!
(そもそもGUIを使うなと言われると何の反論もできません)
Microsoft PowerToysのPowerToysRunを使ってalt + spaceでアプリケーションを立ち上げたり、Zellijで複数ターミナル移動を快適にしたり、gitをコマンドですべて完結させたり……緻密な改善を続ける他ありません。先は長いです。
おわり
GUI社会でマウスを使わないというのは限界がありますが、コーナーで差をつけていきたいものです。
おまけ:私のVim人生
Vimはこの世で一番学習曲線がキツいのではないでしょうか。
2020年10月 Vimと出会う
私は2020年に初めてVimを使わなければいけない場面に遭遇し、保存の仕方が分からないところからスタートしました。
もちろん:wqで終了やiで文字入力できるようになる~みたいなところまではちょっと調べれば出てくることですが、そこからVimmerになるまでの間にはマリアナ海溝よりも深い溝があります。みなさんは十字キー使っていますか?Vimmerの目が怖すぎて十字キーなんて使えないですよ……
2022年9月 VSCodeにVim拡張を入れてみる
某企業のインターンの際、メンターさんにお願いして同じ部署の社員さんの作業効率化方法をインタビューしてまわる時間をいただきました。この時、VSCodeにVim拡張機能を入れて作業効率化を図っている方を見かけました。
もちろんVSCode本体の機能も極めて便利です。マルチカーソルとか最高なのですが、私自身の心持ちとして作業効率化が頭打ちになっていたこともあり、Vimに魂を売るつもりでVSCodeにVim拡張を導入し、Vimキーバインドの世界へ足を踏み入れました。
近頃vimmerになりたい以外の感情がない
— うすゆき🌂🍆 (@usuyuki26) September 20, 2022
2022年10月 Vmキーバインドに規則があることを知って勝利を確信する
VSCodeにVim拡張を入れたは良いものの、Vimキーバインド覚えられるわけ無いやろ……と思っていた時期が私にもありました。
思い返すとHTMLをちゃんと書けるようになったのはdivがdivision、pがparagraphみたいに意味を知ってからです。
そこでVimのキーバインドも意味があるのではないかと探り始めて、Vimキーバインドがオペレータとモーションからなることを知りました。感動のあまりLT会で高らかに知見を自慢する程、勝利を確信しました。
「やったか……!?」
2023年 いくら規則はあると言え、覚えられない
たしかにVimキーバインドには規則があります。diwというキー操作がdelete inner wordの略と言われると「なるほど最高のキーバインドだ!」と感じます。
しかしページ内の移動で、Hが一番上でMが真ん中でLが一番下、とか……%で末尾に移動、Aで末尾にinsertモードで入る、とか必ずしも直感的な略称でないことも多々あります。hjklの移動もしかりです。
結果としてVimキーバインドを部分的に覚えている段階が続き、「VSCode本体のショートカットやマウスを使うより微妙に遅い」くらいの日々が続きました。
Vim幼稚園からVim小学校へという記事を見たりしては、「何だこの便利なキーバインドは」と思っては忘れを繰り返す日々でした。(ちなみにEmacs魔神には会ったことがありますが、Vim魔神に会ったことはないです)
こんな日々だと「ちょっとあそこの単語まで移動したい」時にjjjjjjjj……いや、マウス使うか。となります。
2023年3月 AstroNvimを知る
Vim、もといNeovimはかっこいいです。でもジャムの法則的な感じで、あまりにも大量にあるプラグインを組み合わせて自分好みに仕上げる、というのは手間のかかる作業です。ぼくのかんがえたさいきょうのVimになる前にVSCodeに戻ってしまいます。
そんな中、AstoNvimを知ります。AstroNvimは先述の通り事前にNeoVimをプラグインマシマシにしたもので、もちろんカスタマイズもできます。
これは最強では!?と早速AstroNvimを導入をしました。
ですが独自のキーバインドが増えることやちょっとしたあれこれができないことを嫌がり、結局はいつもの通りVSCodeに入れたVim拡張で満足して戻っていくのでした……おわり。
2023年4月 研究室で使うエディタをNeoVimで固める
ここでおわりとなるはずだったのですが、思わぬ機会でVimライフに復活の兆しを見せます。
大学1年生の秋頃にVimと出会ってから2年半の歳月が経ち、大学4年生で研究室生活がスタートしました。
多感な時期です。おしゃれなエディタでカッコつけたくなりませんか??
「なんだこいつ、、見たこともない画面で思考のスピードで作業してやがる……」
と思われたくない人間なんているのでしょうか。(反語)
ということで、あまり慣れてないけど最近導入してみたAstroNvimで作業をし始めました。時代は承認欲求モンスターです。
これが意外にも快適で、正直半分くらいは優越感なのですが、マウスを完全に使わず作業できることの心地よさを感じました。少しずつ覚えてきたVimキーバインドも相まって、これは最強なのでは!?となってきました。
2023年5月 Vimmerとしての人生を歩み始める
研究室生活でのNeoVimメインエディタ化が成功したので、趣味プログラミングのメインエディタもNeoVimにすることにしました。
今となってはVimの虜になっています。
最近はもうずっと、vimのことばかり考えています
— うすゆき🌂🍆 (@usuyuki26) April 30, 2023
まだ知らないキーバインドもプラグインも山ほどありそうですが、どんどん思考のスピードで作業ができるようになっていきたいです。